This is a web app I built for DigitalCrafts' individual project week.
It is build with React, Redux, React dnd, Firebase, and Material UI.
Major Features of the app include multiple social login options, a live
sync database, and a drag and drop UI.
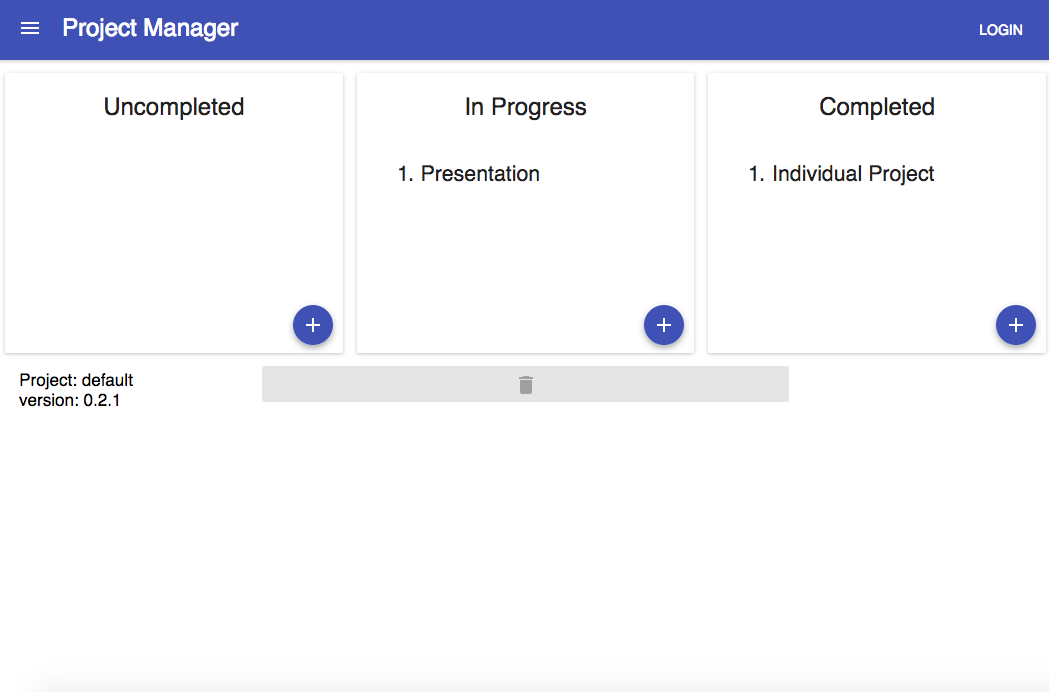
I chose to make a project manager resembling Github's built in project
manager or Trello, and this is what I have so far. It still lacks some
of the functionality of those apps, but I did obtain my goal of solidifying
my understanding of React and Redux. Before this project the 'Redux way'
in general and the way props would be mapped to React states was hard
for me to follow, but know I can add new props and dispatches with relative
ease.
I also learned about the unfortunate state of drag and drop UI in react.
Currently there does not seem to be a good backend that handles both
desktop and mobile versions, just one or the other. I had to implement
my own work around. I currently import both backends, check if the user is
on mobile or not, and render with the current backend. I am still not fully
satisfied with the current solution however. If I had to do the project over
I would start with a mobile first design.